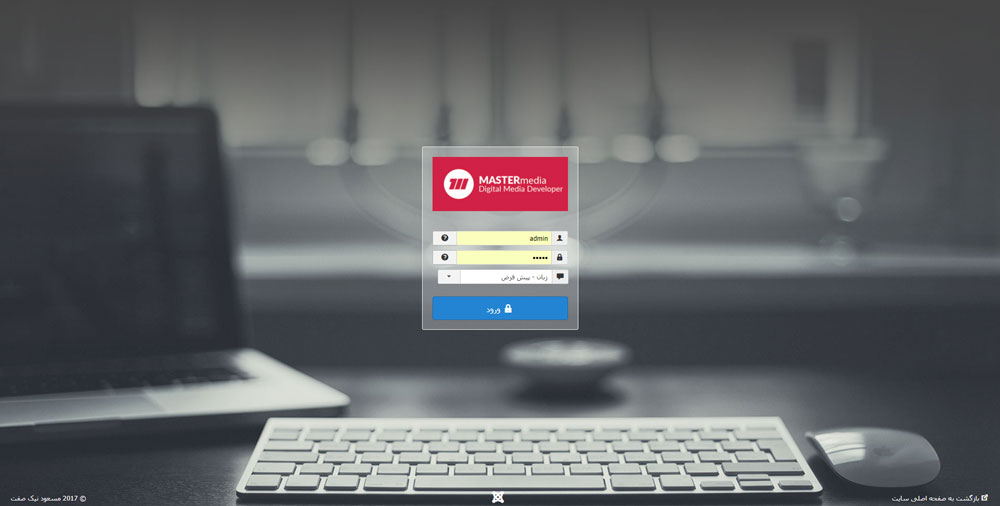
بسیاری از شاگردان و کارفرماها از من می پرسند چطور می شود ظاهر بخش ورود به مدیریت جوملا را تغییر داد. این بخش از ماژول لاگین جوملا استفاده می کند و با قابلیت هایی که جوملا دارد به راحتی می توانید آن را سفارشی سازی کنید. امیدوارم از این آموزش لذت ببرید.
تغییر بخش Login جوملا به سادگی امکان پذیر هست. اینکار در 8 گام ساده انجام می شود :
1- از طریق منوی افزونه ها وارد قسمت قالب ها شوید.
2- به قالب های قسمت مدیریت سوئیچ کنید.
3- قالب پیش فرض قسمت مدیریت به نام isis را باز کنید.
4- روی زبانه Advanced ( پیشرفته ) کلیک کنید.
5- لوگوی مورد نظرتان رو از طریق فیلد آرم ورود به سایت آپلود و انتخاب کنید.
6- اگر می خواهید به جای رنگ از عکس به عنوان پس زمینه استفاده کنید به دایرکتوری فایل های قالب مدیریت جوملا درمسیر your_domain/administrator/templates/isis/images بروید و یک عکس مناسب در آن قرار دهید یا آپلود کنید.
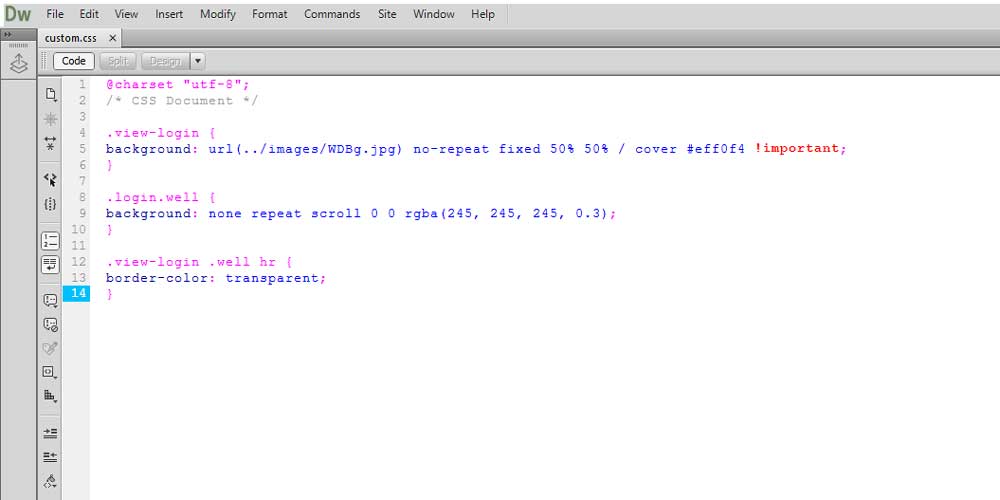
7- یک فایل css به نام custom.css ساخته و کدهای زیر را در آن قرار دهید :
.view-login {
background: url("Your Image")
no-repeat fixed 50% 50% / cover #eff0f4 !important;
}
.login.well {
background: none repeat scroll 0 0 rgba(245, 245, 245, 0.79);
}
.view-login .well hr {
border-color: transparent;
}توجه : جوملا خودش فایل custom.css را تشخیص داده و استفاده می کند. جای هیچ نگرانی نیست. همچنین توجه داشته باشید به جای your Image مسیر فایل عکس پس زمینه تان را قید کنید.
8- به دایرکتوری فایل های قالب مدیریت جوملا در مسیر your_domain/administrator/templates/isis/css بروید و فایل custom.css که در مرحله قبل ساخته اید در این قسمت آپلود کنید
در تصویر زیر نحوه آدرس دهی دقیق عکس پس زمینه نشان داده شده:

نتیجه کارتان را ببینید و لذت ببرید.