از جوملا 4 چه خبر؟ این سوالیه که ممکنه خیلی از شما ها که وب سایت تون با جوملا طراحی شده بپرسید. در این مقاله سعی کردم آخرین اخبار جوملا رو جمع بندی و به شما ارائه کنم.
نسخه بتا 7 جوملا 4 منتشر شده و طبق مندرجات وب سایت رسمی جوملا، این نسخه آخرین نسخه بتا خواهد بود. پس تاریخ انتشار اولین نسخه رسمی جوملا 4 نزدیک هست و الان وقت یادگیری جوملا 4 هست. چیز های زیادی تغییر کرده و مسلما جوملا 4 خیلی بهتر از جوملا 3 شده.
همچنین نسخه آلفا 5 جوملا 3.10 منتشر شده و شما می تونید مهاجرت به نسخه 4 جوملا را با این نسخه از جوملا تمرین کنید.
لازم به ذکر هست در انتهای این مقاله، لینک مطالب مرتبط با جوملا 4 به زبان فارسی ارائه خواهد شد.
تغییرات جوملا 4 نسبت به جوملا 3 شامل موارد زیر هست:
استفاده از بوت استراپ نسخه 5
تا چند وقت پیش قرار بود از بوت استراپ 4 در جوملا 4 استفاده شود. ولی با انتشار نسخه بتا بوت استراپ 5 و با توجه به اینکه بیشتر ویژگی های جدید در بوت استراپ 5 نهایی شده تیم توسعه جوملا تصمیم به استفاده از بوت استراپ 5 گرفت. بوت استراپ 5 از flex-box و grid پشتیبانی کرده و دست توسعه دهندگان را در واکنشگرا کرده افزونه های بسیار باز گذاشته. شخصا خیلی منتظر طراحی قالب جدید برای جوملا 4 با استفاده از بوت استراپ 5 هستم. احتمالا یک نسخه تجاری آموزشی برای طراحی قالب جوملا نیز درست کنم.
استفاده از sass به جای less
هر دو تکنولوژی از افزونه های قدرتمند CSS هستند که باعث تمیزتر شدن کد ، روند توسعه سریعتر و سازماندهی بهتر کد می شوند.
جوملا 3: از بوت استرپ 2 استفاده می کند که با LESS (Leaner Style Sheets) و بر اساس JavaScript ساخته شده است.
جوملا 4: از بوت استرپ 5 استفاده می کند که با SASS (Syntactically Awesome Stylesheets) و بر اساس روبی ساخته شده است.
به طور کلی ، هر دو می توانند به عنوان افزونه CSS کار بزرگی انجام دهند. با این حال ، با محبوبیت SASS امروزه بسیار کمتر از LESS استفاده می شود و به گفته بسیاری از توسعه دهندگان باتجربه ، جوملا 4 از قدرت بیشتری برخوردار خواهد شد.
واکنشگرایی بهتر قالب ها
این روز ها 50 درصد از ترافیک وب سایت ها از موبایل هست و بنابراین واکنشگرا بودن قالب ها بسیار مهم هست. به خاطر استفاده از بوت استراپ 5 دست طراحان در واکنشگرا کردن قالب ها بسیار باز تر از قبل هست.
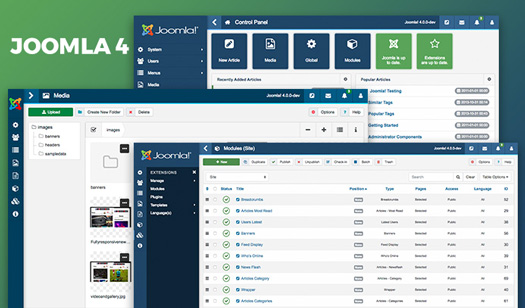
قالب مدیریت متفاوت و زیباتر و کاراتر
قالب مدیریت در جوملا 4 تغییر کرده است. تغییر بزرگ، موقعیت منو است. جوملا 4 به جای نگه داشتن منوی افقی ، منو را به صورت عمودی تغییر داده است.
مراحل نصب ساده (قبلا هم ساده بود)
نصب جوملا تنها در 2 گام انجام می شود.
مدیریت تصاویر با قابلیت ویرایش
منو رسانه در نسخه 3 جوملا اصلا امکان ویرایش تصاویر را ندارد و این یک کمبود عجیب در سال 2019 هست.
حالا جوملا 4 یک "نوآوری هوشمندانه" در میریت تصاویر دارد. این کامپوننت با ویژگی های ویرایش یکپارچه است که برای بارگذاری تصاویر برای شما مفیدتر خواهد بود. علاوه بر این ، با کلیک بر روی تصویر می توانید مشخصات هر عکس را بخوانید.
پشتیبانی از php 7.2.x
نیاز به هیچ توضیحی ندارد. امن و سریعتر از نسخه های پیشین.
عدم استفاده از Mootools و استفاده اختیاری از jQuery
جوملا 3 از کتابخانه های Mootools و jQuery پشتیبانی کنید. اما کتابخانه هایی از این دست ، کند هستند و مرتباً به روز نمی شوند ، گرچه هنوز فعال هستند.
جوملا 4 Mootools را حذف کرد تا عملکرد کلی را افزایش دهد. تیم جوملا مجبور شد همه jQuery را در vanilla JS بازنویسی کند و اطمینان حاصل کند که jQuery در هسته بارگذاری نمی شود. البته استفاده از بوت استراپ 5 نیز در این تصمیم بی تاثیر نبود. زیرا بوت استرا 5 دیگر از jQuery استفاده نمی کند و به همین دلیل بسیار سبکتر شده است. اما اگر بخواهید همچنان می توانید از این دو کتابخانه استفاده کنید. علاوه بر این ، جوملا 4 به سمت استفاده ار عناصر سفارشی حرکت می کند ، که بسیار سریع تر و به طور کامل قابل دسترس هستند.
کدهای بهینه شده
جوملا 4 به عنوان بهترین نسخه از جوملا ساخته شده است. تیم جوملا از Bootstrap 5، jQuery 3، PHPMailer 6.0، Vuejs برای Media Manager استفاده کرده است. بنابراین ، کد ها به خوبی بهینه سازی شده است.
امنیت بیشتر
نیاز به گفتن نیست که امنیت یک CMS چقدر مهم هست و جوملا همیشه در این زمینه موفق عمل کرده.
در پایان یادآوری می کنم این مقاله تا زمان انتشار نسخه رسمی جوملا 4 بروز شده و لینک مطالب آموزشی مرتبط با جوملا 4 همینجا اضافه خواهد شد.
آموزش های مرتبط با جوملا 4
-
آخرین خبر از جوملا 4
تاریخ نگارش 1400/01/09 ساعت 21:26:42
از جوملا 4 چه خبر؟ این سوالیه که ممکنه خیلی از شما ها که وب سایت تون با جوملا طراحی شده بپرسید. در این مقاله سعی کردم آخرین اخبار جوملا رو جمع بندی و به شما ارائه کنم. نسخه بتا 7 جوملا 4 منتشر شده و طبق مندرجات وب سایت رسمی جوملا، این نسخه آخرین نسخه بتا...
-
آموزش جوملا 4 - نصب جوملا در کامپیوتر خانگی
تاریخ نگارش 1400/01/10 ساعت 11:40:32
نصب جوملا در کامپیوتر بسیار اسان است. چون جوملا به زبان php نوشته شده و مرورگرها قادر به پردازش کدهای php نیستند بنابراین برای نصب جوملا در کامپیوتر خانگی یا شرکت نیاز به یک سرور مجازی دارید. من xampp را برای اینکار معرفی می کنم. xampp یک بسته نرم...
-
نصب جوملا 4 روی هاست
تاریخ نگارش 1400/01/15 ساعت 11:22:16
نصب جوملا روی هاست بسیار آسان است. در ویدئویی که در ادامه مشاهده می کنید می توانید بصورت گام به گام با نصب جوملا آشنا شوید:
همچنین خوشحال میشم نظرات تون رو زیر همین مقاله کامنت کنید.